반응형
부트스트랩(BootStrap)?
부트스트랩은 웹 개발을 위한 오픈 소스 프론트엔드 프레임워크입니다.
HTML, CSS, JavaScript를 기반으로 하여 웹 페이지의 디자인과 레이아웃을 쉽게 구축할 수 있도록 도와줍니다.
부트스트랩(Bootstrap) 사용방법
보트스트랩을 사용하는 방법으로는 부트스트랩을 다운로드하여 연결하는 방법과, npm을 통해서 설치하는 방법, 그리고 CDN을 사용하는 방법이 있습니다.
1. 부트스트랩 CDN 사용 방법
CDN(Content Delivery Network)은 CSS, JavaScript 파일을 웹사이트 서버가 아닌 다른 공유 공간에 두고 여러 웹사이트가 사용할 수 있게 하는 서비스이다. 별도의 다운로드가 필요 없어 페이지 로딩 속도가 빠르다는 장점이 있다.
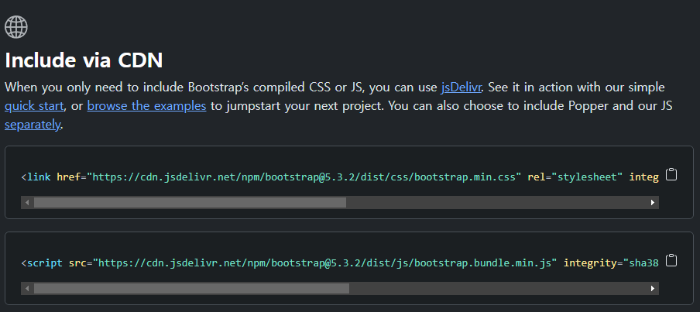
1. 부트스트랩 홈페이지에서 CSS 파일과 JavaScript 파일을 불러오는 CDN 링크를 복사합니다.

2. 복사한 링크를 <head> 태그 사이에 붙여 넣습니다.
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL" crossorigin="anonymous"></script>
/*
...
*/
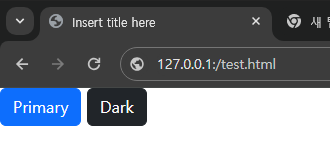
</head>3. 부트스트랩 홈페이지에서 제공하는 class를 사용하여 페이지를 작성합니다.

<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL" crossorigin="anonymous"></script>
<title>Insert title here</title>
</head>
<body>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-dark">Dark</button>
</body>
2. 부트스트랩 다운로드 연결 방법
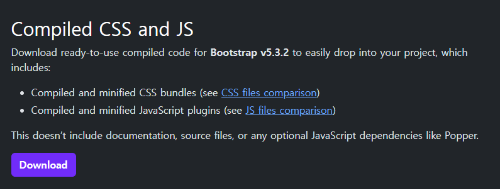
1. 부트스트랩 홈페이지에서 CSS 파일과 JavaScript 파일을 다운로드한다.

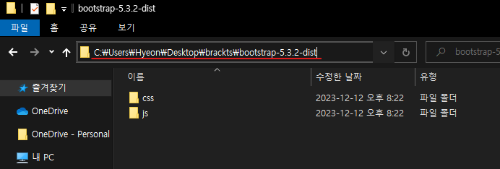
2. 압축을 해제한 부트스트랩 폴더를 원하는 경로로 이동합니다.

3. <head> 태그 사이에서 CSS 파일과 JS 파일의 경로를 불러옵니다.
<head>
<title>Insert title here</title>
<link rel="stylesheet" href="/bootstrap-5.3.2-dist/css/bootstrap.min.css">
<script src="/bootstrap-5.3.2-dist/js/bootstrap.min.js"></script>
</head>
<body>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-dark">Dark</button>
</body>
반응형



